5 Cara Mudah Mengoptimalkan Gambar untuk Web
5 Cara Mudah Mengoptimalkan Gambar untuk Web - Gambar yang dioptimalkan untuk web diperlukan karena memberikan banyak manfaat. Misalnya, mereka meningkatkan kecepatan situs, yang membantu pengunjung menikmati pengalaman pengguna yang luar biasa. Akibatnya, rasio pentalan di situs Anda turun, dan rasio konversi meningkat.
 |
| 5 Cara Mudah Mengoptimalkan Gambar untuk Web |
Selain itu, gambar yang dioptimalkan juga membantu meningkatkan peringkat mesin pencari karena kecepatan situs merupakan faktor peringkat. Jadi, jika foto Anda dioptimalkan, situs Anda akan berjalan cepat; dengan demikian, Anda akan mencapai peringkat mesin pencari yang lebih baik.
Selain itu, ini membantu Anda dalam menggunakan sumber daya hosting Anda secara efisien karena membebaskan ruang pada penyimpanan hosting Anda, memberikan ruang untuk sumber daya lain untuk pemanfaatan yang lebih baik.
Itu sebabnya Anda harus mengoptimalkan gambar Anda untuk menggunakannya secara online untuk hasil yang lebih baik.
Pengoptimalan gambar biasanya disebut mencapai keseimbangan halus antara ukuran dan resolusi gambar. Tapi bukan itu masalahnya. Banyak faktor lain yang terlibat dalam pembuatan gambar yang dioptimalkan untuk penggunaan web.
Posting blog ini akan menyoroti lima metode terbaik dan paling penting untuk mengoptimalkan gambar.
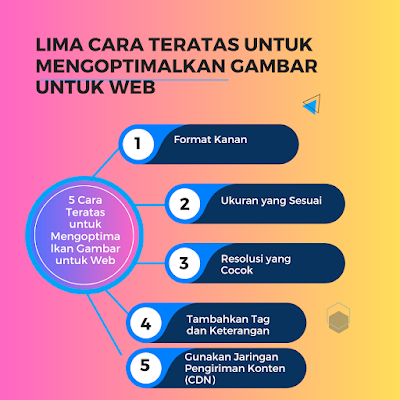
Lima Cara Teratas untuk Mengoptimalkan Gambar untuk Web
Pengoptimalan gambar adalah aspek terpenting yang harus dihadapi saat bekerja di web untuk mengalahkan pesaing Anda karena gambar adalah sumber pendidikan terbaik dan paling efektif kepada audiens tentang ceruk dan layanan bisnis Anda saat ini. Berikut adalah praktik standar yang harus dilakukan untuk mengoptimalkan gambar untuk web.
 |
| Lima Cara Teratas untuk Mengoptimalkan Gambar untuk Web |
1. Format Kanan
Pemilihan format yang tepat adalah langkah pertama menuju pengoptimalan gambar. Ini diperlukan karena format gambar secara langsung memengaruhi kinerja berbagai gambar. Anda tidak dapat mengunggah gambar dalam format apa pun karena dapat berdampak negatif pada kinerja situs, karena format gambar juga memengaruhi ukuran gambar.
Misalnya, gambar Jpg berukuran lebih kecil, sedangkan gambar PNG
menghabiskan lebih banyak ruangdibandingkan JPG. Jadi, jika Anda mengunggah semua foto dalam format PNG, beban di situs Anda akan lebih tinggi, sehingga kecepatannya akan turun.
Demikian pula, menggunakan format Jpg terkompresi untuk semua gambar dapat mengaburkan tampilan visual gambar transparan karena hilangnya piksel dalam kompresi. Jadi, fokuslah pada pemilihan format untuk mendapatkan hasil gambar yang efisien. Disarankan untuk menggunakan format Jpg untukpenuh warna gambar dan format PNG untuk gambar transparan untuk tampilan seimbang.
2. Ukuran yang Sesuai
Mendapatkan gambar Anda dalam ukuran yang tepat juga penting dalam pengoptimalan gambar. Ini akan membantu jika Anda mendapatkan gambar Anda dalam dimensi yang disarankan untuk membuat situs Anda berjalan dengan efektif.
Jika tidak, jika Anda mengunggah gambar yang tidak dioptimalkan dengan ukuran lebih besar dari situs yang disarankan, kecepatan situs Anda akan turun. Ada beberapa cara untuk mendapatkan gambar Anda dalam ukuran yang pas.
Namun, solusi terbaik adalah mengambil bantuan dari kompresi gambar online. Itu karena teknik ini mengurangi ukuran gambar tanpa mengorbankan kualitasnya. Selain itu, Anda tidak hanya dapat mengompres file JPG tetapi juga gambar format lain, termasuk PNG dan Jpeg. Dengan menggunakan alat seperti itu, Anda dapat perkecil ukuran JPG file Anda hingga tujuh puluh persen, yang membantu Anda mencapai ukuran yang Anda inginkan untuk memenuhi kebutuhan Anda.
Selain itu, Anda dapat mengompres ukuran gambar sebanyak mungkin file yang Anda inginkan secara gratis, karena Anda tidak perlu membayar biaya apa pun untuk menggunakan kompresor gambar.
3. Resolusi yang Cocok
Saat menggunakan gambar di situs Anda, Anda juga harus memastikan bahwa gambar Anda memiliki resolusi yang sesuai untuk memberikan pengalaman pengguna yang sempurna bagi pengunjung Anda. Resolusi gambar secara langsung memengaruhi kualitas dan ukuran foto. Jika resolusi gambar lebih tinggi dari yang dibutuhkan, ukurannya akan lebih besar, berdampak negatif pada kecepatan situs.
Sebaliknya, jika resolusi gambar lebih rendah, tampilan gambar akan terdistorsi. Pemilihan resolusi yang sesuai tergantung pada tujuan dan penggunaan gambar.
Misalnya, resolusi 72dpi (titik per inci)-96dpi akan cukup jika sebuah gambar akan digunakan dalamposting blog.
Namun, jika Anda harus menggunakan foto yang sama untuk spanduk situs web, Anda harus mendapatkannya dalam 150 dpi.
Akibatnya, Anda akan mendapatkan hasil yang lebih baik dengan file yang sama saat menggunakannya untuk tujuan yang berbeda.
4. Tambahkan Tag dan Keterangan
Integrasi tag dan keterangan dalam foto juga diperlukan untuk mengoptimalkannya. Amalan ini juga memberikan banyak manfaat. Saat Anda menambahkan keterangan pada foto Anda, akan lebih mudah bagi pengguna untuk memahami tujuan dan maksud di balik penggunaan gambar.
Namun, Anda harus memastikan bahwa keterangan Anda memenuhi syarat gambar yang Anda gunakan dalam materi Anda. Demikian pula, tag lama dapat membantu Anda meningkatkan pengoptimalan mesin telusur. Itu karena mereka memungkinkan Anda untuk mengasimilasi kata kunci volume pencarian tinggi dalam deskripsi mereka. Jadi, ketika pengguna mencari konten yang terkait dengan kata kunci yang tergabung dalam tag Anda, taruhannya semakin tinggi bahwa data Anda akan muncul di hasil pencarian mereka jika kata kunci yang Anda pilih sesuai.
5. Gunakan Jaringan Pengiriman Konten (CDN)
Penambahan CDN juga membantu mengoptimalkan gambar karena juga meningkatkan kinerja situs. Dengan menyimpan dan mengirimkan gambar dari lokasi yang lebih dekat ke pengguna akhir, a Jaringan Pengiriman Konten (CDN) dapat meningkatkan kinerja foto di situs web. Itu dapat mempercepat pemuatan gambar dan meningkatkan pengalaman pengguna secara keseluruhan.
CDN juga dapat mengoptimalkan dan mengompres foto, mempercepat pemuatan. Karena CDN dapat menjamin bahwa gambar dikirim dengan cepat dan efektif ke pengguna di seluruh dunia, hal ini dapat sangat menguntungkan untuk situs web dengan banyak foto atau pemirsa global.



















Tidak ada komentar:
Posting Komentar
Terima kasih sudah mampir ke blog sederhana saya, salam hangat